CSS界面布局控制属性概述
由 Qiongpan Ke 于 2024-11-30 最后修改
概念
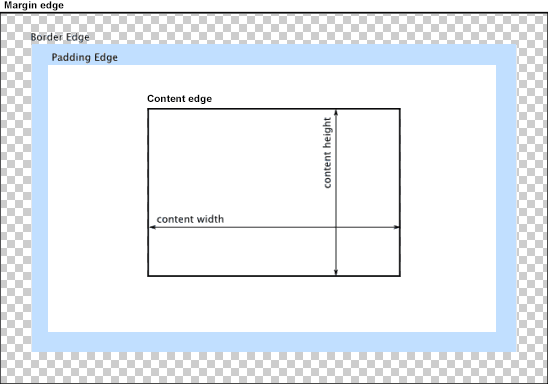
盒子模型

如上图,从里到外依次是:
- content-box : 内容盒子,非IE浏览器box-sizing属性的默认值。
- padding-box : 内边距盒子。
- border-box : 边框盒子,IE浏览器box-sizing属性的默认值。
- margin-box : 外边距盒子,相邻元素间会共享外边距,通常以两者中最大外边距为实际距离。
文档流
一个Web页面是基于流来编排页面的,其包含如下几种元素:
- inline-level elements : 内联级(行内)元素。
- block-level elements : 块块元素。
相应地,对于容纳这些元素的上层盒子,可以看作有两条轴:

- inline axis : 行内轴,通常为水平轴,可使用 justify-items, justify-self, justify-content 属性对齐子元素,用 line-height 来指定行高。
- block axis : 块级轴,通常为垂直轴,可使用 align-items, align-self, align-content 属性来对齐子元素。
对于 flex 布局,可以通过修改 flex-direction 属性的默认值 row 为 column 来调换 inline axis 与 block axis 的实际朝向。
CSS概念
- 层叠:对于同一个元素,会有多个样式设置来源,如浏览器默认样式、多个不同的class等;
- 继承:部份CSS样式属性可以继承自上层元素,需要查阅该属性的 Inherited 属性;
- 优先级:由于有CSS样式层叠,对于同一个样式属性会有应用的优先级,有时会用到 !important 来强制应用样式。
盒子模型控制
内容溢出控制
- overflow
- overflow-x
- overflow-y
盒子大小控制
- width
- height
- min-width
- min-height
- max-width
- max-height
注意:这里控制的盒子是基于box-sizing属性的,默认为content-box内容盒子。
外边距控制
- margin
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin-trim
根据 writing-mode, directoin, text-orientation 等文本属性的设置,通过下面属性的设置,将会被映射为对应的 margin-top, margin-right, margin-bottom, margin-left :
- margin-block-start
- margin-block-end
- margin-inline-start
- margin-inline-end
内边距控制
- padding
- padding-top
- padding-right
- padding-bottom
- padding-left
显示/隐藏
- visibility
 粤公网安备 44011802000481号 粤ICP备2020117634号
粤公网安备 44011802000481号 粤ICP备2020117634号